Bienvenue invité ( Connexion | Inscription )
  |
 13 May 2011, 15:01 13 May 2011, 15:01
Message
#1
|
|
|
Da Bidouille guru... shooté à l'orange !      Groupe : Membres Messages : 5 374 Inscrit : 3 Mar 2004 Lieu : Lyon Membre no 15 679 |
Bonjour tout le monde
Bon, je pète un câble. Un problème sûrement tout simple. Des divs dont la hauteur est min-height: height de l'image+16px (oubliez les sites sociaux). Deux images (photo + guillemets) en float:left. Jusque là tout va bien.   Puis, une citation (un <p> dans un <div>), dont voici la CSS : Code .textquote { margin:8px 8px 8px 97px; position:relative; max-width:712px; } .textquote p { font:32px "Arial", Lucida Grande, Geneva, sans-serif; /* valeur par défaut, size de la font modifiée par php */ text-align: left; color:#000; } Et enfin, ce qui pose problème : un petit texte avec l'auteur de la citation, dont voici la CSS : Code .caption { margin-top:8px; margin-right:8px; margin-left:97px; bottom:8px; position:absolute; max-width:712px; } .caption p { font:13px "Arial", Lucida Grande, Geneva, sans-serif; text-align: left; color:#000; } Le truc, c'est que je veux que le texte caption soit situé à 8 pixels du bas du cadre quoi qu'il arrive (ça doit normalement coïncider avec le bas de la photo). Mais si la citation du dessus est trop grande, j'aimerais que le cadre s'agrandisse plutôt que les deux textes se montent dessus. J'ai essayé plein de choses, j'ai fait des recherches, mais là je dois dire que les CSS c'est pas mon fort. Merci. -------------------- La config : MacBook Pro 15,4" Retina mi-2012, Core i7 2,7 Ghz, 16 Go, 768 Go // Time Capsule 2 To // iPad mini Retina 16 Go // iPhone 6 64 Go
Le guide d'achat du Mac et d'Apple : Consomac |
|
|
|
 13 May 2011, 15:38 13 May 2011, 15:38
Message
#2
|
|
|
Macbidouilleur de bronze !   Groupe : Membres Messages : 263 Inscrit : 31 Aug 2002 Lieu : Saint-Jean-de-Luz Membre no 3 355 |
J'ai pas beaucoup de temps là, mais tu devrais jouer avec le padding-bottom de la citation pour allonger le bloc automatiquement et donc laisser la marge dont tu as besoin.
-------------------- En activité : Macbook pro 15" Core I7 à 2.8Ghz de 2015 - Macbook pro 13" Core I5 à 2.5Ghz - Macbook pro 15" Core duo de 2006 qui marche toujours hyper bien - iPhone 6s - iPad - iPad Mini
En Panne : Imac 27 Pouces Core I7 à 3.4Ghz - mid 2011 (je cherche un écran) A la retraite : Imac C2D 24 Pouces (blanc) à 2.33 Ghz - iBook14" 800 Mhz - Quicksilver 733 - G3 bleu et blanc - Macintosh Classic - iPhone 3G - iPhone 4s Crea64 : creation de site internet à Saint-Jean-de-Luz (64) |
|
|
|
 13 May 2011, 15:57 13 May 2011, 15:57
Message
#3
|
|
|
Da Bidouille guru... shooté à l'orange !      Groupe : Membres Messages : 5 374 Inscrit : 3 Mar 2004 Lieu : Lyon Membre no 15 679 |
J'ai pas beaucoup de temps là, mais tu devrais jouer avec le padding-bottom de la citation pour allonger le bloc automatiquement et donc laisser la marge dont tu as besoin. Merci pour ta suggestion. J'y ai pensé, mais le texte du bas peut faire une, deux, voire trois lignes. Donc ça peut créer une marge trop grande. -------------------- La config : MacBook Pro 15,4" Retina mi-2012, Core i7 2,7 Ghz, 16 Go, 768 Go // Time Capsule 2 To // iPad mini Retina 16 Go // iPhone 6 64 Go
Le guide d'achat du Mac et d'Apple : Consomac |
|
|
|
 15 May 2011, 04:20 15 May 2011, 04:20
Message
#4
|
|
|
Nouveau Membre Groupe : Membres Messages : 13 Inscrit : 23 Jul 2005 Membre no 42 828 |
Bonjour,
J'ai quelques petites questions. 1- C'est avec n'importe quel browser? 2- Peut on avoir le lien du site? PS: Je suis très jeune au niveau de la programation web et j'ai moi même quelques problèms Bonne chance |
|
|
|
 15 May 2011, 11:55 15 May 2011, 11:55
Message
#5
|
|
|
Da Bidouille guru... shooté à l'orange !      Groupe : Membres Messages : 5 374 Inscrit : 3 Mar 2004 Lieu : Lyon Membre no 15 679 |
Pour les navigateurs classiques, oui. Sur les navigateurs mobiles, c'est encore pire (pas les mêmes tailles de police).
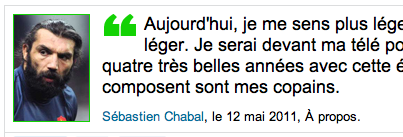
C'est sur un serveur de dév, donc je ne peux pas vous montrer. Mais voici le chteumeuleu : Code <div class="quote" style="min-height:124px"> <div class="peoplepic"> <a href="/people/4/sebastien-chabal/" title="Plus de citations de Sébastien Chabal"><img class="pic" style="border-color:#13d204" src="/images/people/4.jpg"> </a> </div> <img class="colorquote" src="/images/quotes/green.gif"> <div class="textquote"> <a href="/quote/35/sebastien-chabal/aujourd-hui-je-me-sens-plus-leger/"><p style="font-size:18px">Aujourd'hui, je me sens plus léger. Je suis triste mais je me sens plus léger. Je serai devant ma télé pour supporter mes copains car j'ai vécu quatre très belles années avec cette équipe et tous les joueurs qui la composent sont mes copains.</p> </a> </div> <div class="caption"> <p><a href="/people/4/sebastien-chabal/" title="Plus de citations de Sébastien Chabal">Sébastien Chabal</a>, le 12 mai 2011, À propos de sa non-convocation à la Coupe du monde de rugby à XV de 2011.</p> </div> </div> La particularité de "peoplepic" et "colorquote", c'est juste float:left;. Pour ma part je développe depuis 7 ans maintenant, mais j'ai toujours eu du mal avec le html, pour la raison principale qu'une fois un template mis en place, l'énorme majorité du boulot se concentre sur le php, javascript, etc. Donc j'arrive maintenant à faire des trucs assez sympas, mais j'ai pas l'expérience suffisante avec le html. En plus, j'ai bien du mal à accepter le fait qu'un même code puisse être interprété différemment selon le client... -------------------- La config : MacBook Pro 15,4" Retina mi-2012, Core i7 2,7 Ghz, 16 Go, 768 Go // Time Capsule 2 To // iPad mini Retina 16 Go // iPhone 6 64 Go
Le guide d'achat du Mac et d'Apple : Consomac |
|
|
|
 15 May 2011, 14:10 15 May 2011, 14:10
Message
#6
|
|
 Macbidouilleur d'Or !      Groupe : Membres Messages : 3 606 Inscrit : 10 Feb 2011 Membre no 164 526 |
Hello,
Une solution simple (je n'ai pas trop fouillé le sujet) consisterait à forcer un espace entre les 2 div textquote et div caption, par exemple avec un <hr> dont le style serait : Code hr { visibility: hidden; height:50px; } Mais à vérifier en termes de comportement. Il y a sans doute une soluce plus élégante. Je viens de faire un exemple vite fait. Ce message a été modifié par Sgt.Pepper - 15 May 2011, 15:22. |
|
|
|
 15 May 2011, 18:16 15 May 2011, 18:16
Message
#7
|
|
|
Macbidouilleur de bronze !   Groupe : Membres Messages : 516 Inscrit : 7 Oct 2001 Membre no 962 |
Au risque de me faire tuer par des ayatollahs, dès que des éléments html doivent être alignés (aussi bien horizontalement que verticalement) les uns par rapport aux autres et sans risque de chevauchement, alors faut pas hésiter : un bon vieux <table> est la solution qui fonctionnera sur tous les navigateurs.
|
|
|
|
 15 May 2011, 22:06 15 May 2011, 22:06
Message
#8
|
|
|
Da Bidouille guru... shooté à l'orange !      Groupe : Membres Messages : 5 374 Inscrit : 3 Mar 2004 Lieu : Lyon Membre no 15 679 |
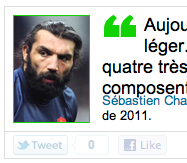
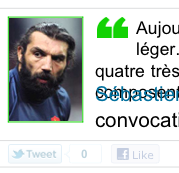
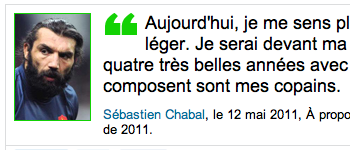
Je viens de faire un exemple vite fait. Merci. Malheureusement ça pose le même problème qu'avec la solution de Philippe64 : si tu joues sur la hauteur de la légende (une, deux ou trois lignes), tu te rends compte que le <hr> a une action sur la hauteur du <div> conteneur et non sur l'écart entre les deux blocs de texte. D'où des écarts différents selon la longueur de la légende. C'est comme si la légende n'avait pas d'existence, pas de consistance. Un truc volant qui n'est pas pris en compte dans la mise en page. De plus, lors du chargement de la page le <hr> n'est pas forcément chargé immédiatement (bizarrement), ce qui induit un premier positionnement du texte qui change d'emplacement au bout de quelques micro-secondes. Y'a pas un truc pour la rendre "vivante", "palpable", cette légende ? (vous voyez ce que je veux dire ? edit : pour le moment j'ai mis un padding-bottom:30px sur la quote en attendant mieux, ce qui permet des légendes de deux lignes sans trop de problème. Mais si je charge le tout sur un iPhone :  Vous voyez bien, solution pas viable. Ce message a été modifié par Macintosheux - 15 May 2011, 22:16. -------------------- La config : MacBook Pro 15,4" Retina mi-2012, Core i7 2,7 Ghz, 16 Go, 768 Go // Time Capsule 2 To // iPad mini Retina 16 Go // iPhone 6 64 Go
Le guide d'achat du Mac et d'Apple : Consomac |
|
|
|
 15 May 2011, 23:32 15 May 2011, 23:32
Message
#9
|
|
 Macbidouilleur d'Or !      Groupe : Membres Messages : 3 606 Inscrit : 10 Feb 2011 Membre no 164 526 |
Euh... à ce moment là, met ton style .caption en position:relative; et ça devrait fonctionner (sans besoin de <hr>, évidemment).
Ou alors, j'ai pas trop pigé ce que tu cherches à faire. Parce qu'à un moment, la longueur de ton texte n'a pas d'autre issue, soit de chevaucher, soit de pousser (et forcément agrandir le conteneur). Si tu cherches à ce que ta légende soit en position absolue et que la légende ne prenne pas plus que la place qui lui est physiquement attribuée, je ne vois pas d'autre issue que de s'imposer une longueur de texte maxi, non ? Mais bon... il est tard... Ce message a été modifié par Sgt.Pepper - 15 May 2011, 23:42. |
|
|
|
 16 May 2011, 01:58 16 May 2011, 01:58
Message
#10
|
|
|
Nouveau Membre Groupe : Membres Messages : 13 Inscrit : 23 Jul 2005 Membre no 42 828 |
En premier, merci bien à Sgt.Pepper pour son code. J'ai fais quelques tests avec.
voici mes tests Si ça te plaît, voici ce que j'ai fais: enlever le <hr> du HTML et CSS et supprimé la position absolue de .caption C'est ce que tu recherches ou pas? |
|
|
|
 16 May 2011, 12:00 16 May 2011, 12:00
Message
#11
|
|
|
Da Bidouille guru... shooté à l'orange !      Groupe : Membres Messages : 5 374 Inscrit : 3 Mar 2004 Lieu : Lyon Membre no 15 679 |
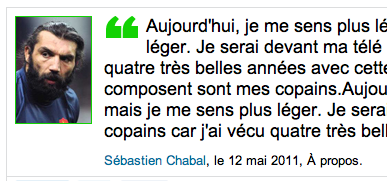
Je veux que si le texte de la citation est assez court, le bas de la description soit aligné avec le bas de la photo (bottom:8px), et soit progressivement poussé vers le bas en agrandissant le cadre si la citation ou la description est trop grande. Et que la description fasse une, deux, ou trois lignes, que l'écart entre les deux blocs de texte reste toujours le même une fois le <div> conteneur ayant été agrandi.
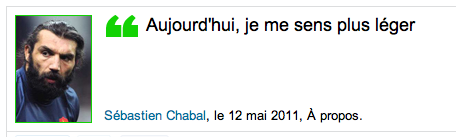
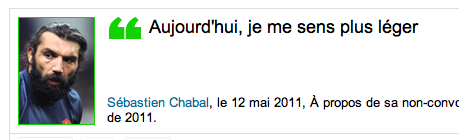
Sur les screens de gnor (merci pour ta participation Voici, progressivement, ce qu'il me faudrait :     
-------------------- La config : MacBook Pro 15,4" Retina mi-2012, Core i7 2,7 Ghz, 16 Go, 768 Go // Time Capsule 2 To // iPad mini Retina 16 Go // iPhone 6 64 Go
Le guide d'achat du Mac et d'Apple : Consomac |
|
|
|
 16 May 2011, 12:54 16 May 2011, 12:54
Message
#12
|
|
|
Macbidouilleur de bronze !   Groupe : Membres Messages : 516 Inscrit : 7 Oct 2001 Membre no 962 |
Je veux que si le texte de la citation est assez court, le bas de la description soit aligné avec le bas de la photo (bottom:8px), et soit progressivement poussé vers le bas en agrandissant le cadre si la citation ou la description est trop grande. Et que la description fasse une, deux, ou trois lignes, que l'écart entre les deux blocs de texte reste toujours le même une fois le <div> conteneur ayant été agrandi. J'ai fait une petite tentative de mon côté pour essayer de coller à ton idée : Test citation Chabal. Si ça te convient, pompe le source. |
|
|
|
 16 May 2011, 16:42 16 May 2011, 16:42
Message
#13
|
|
|
Da Bidouille guru... shooté à l'orange !      Groupe : Membres Messages : 5 374 Inscrit : 3 Mar 2004 Lieu : Lyon Membre no 15 679 |
Parfait !
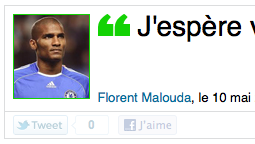
KO par <table>. Un grand merci à toi Bru, et aux autres pour leur temps. J'ai cependant toujours un petit souci : si l'affichage est parfait sur Safari et Chrome, il y a des différences avec Firefox. Safari (parfait) :  Firefox (bloc trop haut ou légende trop basse, et texte de la citation plus haut) :  J'ai du adapter ton code pour coller avec ma structure déjà existante, donc le voici : Code <table class="citation" cellpadding="0" cellspacing="0" style="min-height:101px"> <tr> <td rowspan="2" class="photo"> <a href="/people/3/florent-malouda/" title="Plus de citations de Florent Malouda"><img style="border-color:#13d204" src="/images/people/3.jpg"></a> </td> <td class="citation" style="font-size:28px;"> <img class="imgquote" src="/images/quotes/green.gif"> <a href="/quote/3/florent-malouda/j-espere-vivre-encore-plein-de-polemiques/">J'espère vivre encore plein de polémiques !</a> </td> </tr> <tr> <td class="auteur"> <a href="/people/3/florent-malouda/" title="Plus de citations de Florent Malouda">Florent Malouda</a>, le 10 mai 2011, à propos de l'affaire "des quotas" dans le football français. </td> </tr> </table> Et les CSS : Code table { width: 728px; font-family: sans-serif; border: solid 1px #dcddde; } td.photo { vertical-align: top; padding: 8px; text-align:left; } td.photo img { border: solid 1px #dcddde; } td.citation { vertical-align: top; font-size: 32px; padding: 8px 8px 10px 0px; text-align:left; width:100%; } td.citation a, td.citation a:link, td.citation a:active, td.citation a:visited, td.citation a:hover { color:#000; } td.auteur { vertical-align: bottom; font-size: 13px; padding-bottom: 6px; text-align:left; } img.imgquote { display: block; float: left; padding-right:8px; padding-bottom:4px; } Tu as une idée d'où ça peut provenir ? Ce message a été modifié par Macintosheux - 16 May 2011, 16:44. -------------------- La config : MacBook Pro 15,4" Retina mi-2012, Core i7 2,7 Ghz, 16 Go, 768 Go // Time Capsule 2 To // iPad mini Retina 16 Go // iPhone 6 64 Go
Le guide d'achat du Mac et d'Apple : Consomac |
|
|
|
 16 May 2011, 16:59 16 May 2011, 16:59
Message
#14
|
|
 Macbidouilleur d'Or !      Groupe : Membres Messages : 3 606 Inscrit : 10 Feb 2011 Membre no 164 526 |
Si j'avais su que tu admettais de travailler en table, je t'aurais proposé ça dès le début (et d'ailleurs cela a été suggéré plus haut, mais comme tu n'as pas réagi...).
Pour résumer sur le CSS, il n'est pas possible d'utiliser la fonction float comme tu voulais le faire avec une position:absolute (puisque ce div echappe au flux). |
|
|
|
 16 May 2011, 17:08 16 May 2011, 17:08
Message
#15
|
|
|
Da Bidouille guru... shooté à l'orange !      Groupe : Membres Messages : 5 374 Inscrit : 3 Mar 2004 Lieu : Lyon Membre no 15 679 |
Si j'avais su que tu admettais de travailler en table, je t'aurais proposé ça dès le début (et d'ailleurs cela a été suggéré plus haut, mais comme tu n'as pas réagi...). Pour résumer sur le CSS, il n'est pas possible d'utiliser la fonction float comme tu voulais le faire avec une position:absolute (puisque ce div echappe au flux). Disons que je préfère faire sans, mais là je commençais à ne plus en voir la fin, de ce problème. Reste ces petits décalages bizarres sur Firefox, et je peux enfin passer à autre chose. -------------------- La config : MacBook Pro 15,4" Retina mi-2012, Core i7 2,7 Ghz, 16 Go, 768 Go // Time Capsule 2 To // iPad mini Retina 16 Go // iPhone 6 64 Go
Le guide d'achat du Mac et d'Apple : Consomac |
|
|
|
 16 May 2011, 17:29 16 May 2011, 17:29
Message
#16
|
|
 Macbidouilleur d'Or !      Groupe : Membres Messages : 3 606 Inscrit : 10 Feb 2011 Membre no 164 526 |
|
|
|
|
 16 May 2011, 18:15 16 May 2011, 18:15
Message
#17
|
|
|
Da Bidouille guru... shooté à l'orange !      Groupe : Membres Messages : 5 374 Inscrit : 3 Mar 2004 Lieu : Lyon Membre no 15 679 |
Reste ces petits décalages bizarres sur Firefox, et je peux enfin passer à autre chose. Euh... je n'ai pas cette diff avec FF chez moi (v.3.6.13). Ou en tous cas, négligeable. C'est ça que je trouve bizarre. Je n'ai modifié que trois trucs mineurs, et j'ai pourtant un souci comme tu peux le voir sur mes deux dernières images. Peut-être un conflit avec le reste de ma page ? edit : j'ai également un interligne beaucoup plus faible. Même si je mets un line-height à 100%. Ce message a été modifié par Macintosheux - 16 May 2011, 18:17. -------------------- La config : MacBook Pro 15,4" Retina mi-2012, Core i7 2,7 Ghz, 16 Go, 768 Go // Time Capsule 2 To // iPad mini Retina 16 Go // iPhone 6 64 Go
Le guide d'achat du Mac et d'Apple : Consomac |
|
|
|
 16 May 2011, 22:02 16 May 2011, 22:02
Message
#18
|
|
 Macbidouilleur d'Or !      Groupe : Membres Messages : 3 606 Inscrit : 10 Feb 2011 Membre no 164 526 |
Je te propose, dans un premier temps de faire un reset CSS et tu vois si ça modifie quelque chose et quoi.
par exemple (certaines fonctions ne te concernent sans doute pas, mais on s'en fout... ©Meyer) : Code html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; } |
|
|
|
 16 May 2011, 22:41 16 May 2011, 22:41
Message
#19
|
|
|
Da Bidouille guru... shooté à l'orange !      Groupe : Membres Messages : 5 374 Inscrit : 3 Mar 2004 Lieu : Lyon Membre no 15 679 |
Ça a réglé le souci du line-height, merci beaucoup.
Si je reprends mes deux images précédentes, j'aimerais bien l'alignement en hauteur de la citation de Firefox, qui me paraît en fait plus logique maintenant que j'y pense. Y a-t-il une explication quant à l'écart avec le haut du cadre sur Safari ? Si on prend les guillemets verts et le texte de la citation, le padding-top est pourtant exactement le même ! Demain je re-dissèque mon code à la recherche d'une maladresse éventuelle... Safari / Chrome :  Firefox : 
-------------------- La config : MacBook Pro 15,4" Retina mi-2012, Core i7 2,7 Ghz, 16 Go, 768 Go // Time Capsule 2 To // iPad mini Retina 16 Go // iPhone 6 64 Go
Le guide d'achat du Mac et d'Apple : Consomac |
|
|
|
 17 May 2011, 10:37 17 May 2011, 10:37
Message
#20
|
|
 Macbidouilleur d'Or !      Groupe : Membres Messages : 3 606 Inscrit : 10 Feb 2011 Membre no 164 526 |
Sur la typo :
Je ne suis pas d'accord avec ton appréciation. Je crois que tu est un peu trop "obnubilé" (rires) par tes alignements. Sur un plan d'esthétique typographique, le "naturel" serait plutôt des guillemets positionnés comme sur l'exemple de Safari. Fais un test en typo réelle dans un corps important pour le constater. Sur le CSS : Je crois qu'à la base cela est dû au fait que Safari ne tient pas compte du padding dans son calcul de hauteur de cellule alors que FF additionne hauteur + padding (je crois qu'Opera fait pareil). Ou en tout cas, c'est un truc dans ce genre (je te parle de mémoire car le CSS ça a fini par salement me gaver et j'ai un peu laché la construction de sites "au poil de cul" et me suis plutôt spécialisé Joomla). Outre un hack adapté pour FF (ce qui n'est jamais génial), sans doute pourrais-tu passer outre en ré-utilisant un div dans ta cellule. Sinon, plutôt que d'assigner un min-height à la table, mets-le au td.auteur. Toutes ces conneries d'interprétation selon les navigateurs ont achevé d'emmerder bien des dev sur la toile. On ne jurait que par le CSS il y a encore 2/3 ans, mais je constate le retour en force des tableaux ! |
|
|
|
 17 May 2011, 15:32 17 May 2011, 15:32
Message
#21
|
|
|
Da Bidouille guru... shooté à l'orange !      Groupe : Membres Messages : 5 374 Inscrit : 3 Mar 2004 Lieu : Lyon Membre no 15 679 |
Je crois que ce qui me dérange, en fait, c'est surtout que je n'ai pas exactement ce que je veux, même si c'est tout à fait passable.
Alors que je me dirige de plus en plus vers l'informatique car j'aime énormément l'aspect "1+1 = 2", le fait qu'un même code puisse s'afficher différemment me rend complètement dingue. Autant je m'éclate comme un gamin sur du php, autant le html me donne des envies de meurtre. Merci pour ta remarque sur Firefox, je vais regarder ça. Je suis prêt à accepter le décalage de la citation, mais pas celui de la légende, non mais ! -------------------- La config : MacBook Pro 15,4" Retina mi-2012, Core i7 2,7 Ghz, 16 Go, 768 Go // Time Capsule 2 To // iPad mini Retina 16 Go // iPhone 6 64 Go
Le guide d'achat du Mac et d'Apple : Consomac |
|
|
|
 17 May 2011, 15:43 17 May 2011, 15:43
Message
#22
|
|
 Macbidouilleur d'Or !      Groupe : Membres Messages : 3 606 Inscrit : 10 Feb 2011 Membre no 164 526 |
|
|
|
|
  |
1 utilisateur(s) sur ce sujet (1 invité(s) et 0 utilisateur(s) anonyme(s))
0 membre(s) :
| Nous sommes le : 19th April 2024 - 14:20 |










